文獻標識碼: A
文章編號: 0258-7998(2014)07-0126-04
近年來,移動互聯網技術發展很快,用戶體驗至上仍是移動互聯網應用的基本準則。由于移動終端的多樣性,屏幕大小不一,且遠比電腦屏幕小,造成用戶定位信息難、Web頁面屏幕適應能力差、頁面布局不合理、頁面噪聲信息多等問題,極大地影響了用戶的體驗。
解決移動終端Web頁面的自適應顯示問題有3種基本方法,即客戶端的自適應、中間件或代理技術、服務器端的自適應。例如,參考文獻[1]提到的小屏幕設備瀏覽器是較為典型的客戶端自適應技術。參考文獻[2]提出了一個自動代理端自適應系統,它使用機器學習和啟發式方法對標準網頁進行自適應調整。服務器端自適應指自適應引擎在服務器上,處理移動設備的自適應時,網頁開發人員可以進行更多的控制[3],能克服移動設備處理能力的不足,獲得更好的自適應效果。在國內,參考文獻[4]詳細論述了移動終端Web頁面顯示中的重組技術;參考文獻[5]則提出移動終端Web頁面的分塊處理策略。參考文獻[6]從構建網站時網頁開發的角度討論網頁的自動生成或自適應顯示技術,對移動終端Web頁面的顯示處理有借鑒意義。但這些都沒有考慮移動Web用戶體驗至上的準則。為了對移動終端Web作自適應顯示處理并滿足用戶個性化需求,本文提出在服務器端構建Web頁面優化處理系統。
1 系統概述
1.1 問題背景
使用移動終端訪問Web的問題,除設備及網絡等影響響應和下載速度外,主要包括頁面外觀(如結構、布局和使用的項)以及鏈接導航等與電腦網頁不同,這其實是設計問題,一般由下列因素造成:
(1)網站移動版本問題。對大多數網站來說,專門制作的移動版本有頁面結構不同、頁面上項不同。為查找內容,加長滾動條和導航,通過多層級尋找內容項和鏈接,造成用戶混亂,有時移動版與標準版的更新也不一致。
(2)自適應或代碼轉換問題。經常發現移動設備網頁是自適應或代碼轉換后的,或瀏覽器自動調整了,造成混亂的布局、內容和過多的導航。偶爾地,網頁內容也被設計者想當然地改變了。
1.2 系統需求
移動互聯網問題雖多,但前景光明。在移動終端上瀏覽時,通常希望網頁的內容和結構類似于桌面電腦。由此,分析得出以下需求:
(1)確保相似的頁面結構分發給所有類型的移動終端設備。類似的頁面結構和用戶熟悉的導航路徑易于導航查找感興趣的內容項。
(2)確保在所有設備上網頁顯示項及其位置的一致性。共同項或主要項在同一位置可以避免用戶交換使用不同類型設備時產生混亂。
(3)頁面顯示最少項和減少導航。僅顯示用戶要求的內容,將減少頁面大小,從而減少滾屏和導航,便于更快地找到感興趣的內容。
(4)支持用戶在多個不同類型設備上的訪問。用戶有不同的設備及要求,基于設備和需求選擇顯示的項,將提高Web瀏覽的體驗。
1.3 提出的系統方案
為滿足系統需求,本文提出一個服務器端的自適應系統,通過設置頁面上項的優先級對Web頁面作自適應調整。它不改變整個頁面結構,但允許刪除一些項。在服務器端處理自適應,基于以下考慮:
(1)對移動終端的自適應是自動完成的,適合任何設備不指定瀏覽器。移動終端開始時不下載整個頁面,減少了數據傳輸;自適應不在本地處理,減少了顯示時間,節省CPU時間,并延長電池時間。
(2)不需要在設備上安裝專用瀏覽器,也不需要代理服務器,用戶不必配置設備到代理的連接。
(3)開發人員能夠控制自適應,因為網站頁面和優化引擎系統部署在同一服務器上。
優先級自適應方法允許用戶定制網頁項的優先級,即確定最終顯示在設備上的網頁項。用戶為每個項設定優先級后(1為最高優先級,數大優先級低),低的優先級項被刪去。什么設備,顯示什么,按什么順序顯示,用戶以此決定項優先級,并可以修改其偏好(首選項)。對有些網站,開發人員設定默認優先級,首次使用時提供給用戶,用戶可以自行再定制。
1.4 系統簡介
設置優先級是為了維護整個布局即網頁項的父子(層次或嵌套)關系看起來與原始頁相同,保存頁面整個外觀。系統維護所有項及其層次關系,并允許用戶設定在不同設備上顯示項的數目和順序。
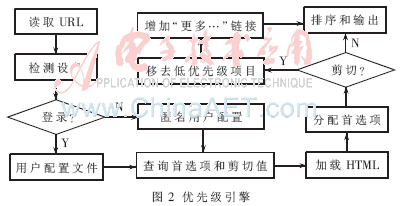
優先級系統的目標是按照每個項的優先級顯示頁面。用戶能夠給每個項設定一個優先級值。低優先級的項被移去,留下的項重新排序以形成最后的頁面。系統流程框圖如圖1所示。

(1)檢測設備和用戶。頁面項的優先級處理取決于用戶的偏好以及用于訪問頁面的移動終端設備。優先級引擎應能夠識別用戶、設備以及請求的頁面。
(2)加載首選項(偏好)。對于一個頁面的每個瀏覽器會話,依據請求該頁的設備類型,優先級引擎將加載用戶的首選項。用戶分為兩類:非注冊用戶/匿名用戶和注冊用戶/已知的用戶。匿名用戶自動獲取默認首選項,注冊用戶依據他們的特定偏好獲得優先權。
(3)優先級處理和顯示項目。依據用戶的偏好,優先級引擎將重排序頁面上的項。為此,優先級引擎需要分配偏好值給可處理的項;移去那些沒有偏好值或偏好值大于剪切值的項;排序和顯示留下來的項。通過增加鏈接“更多…”,以訪問移去的頁面項。
2 系統實現
服務器端頁面優化自適應技術依據用戶首選項進行優先級處理,并針對設備自適應調整。不同設備訪問具有唯一版本的網站時,網站的開發和維護也只需一個版本。
該實現將分發給移動設備的頁面內容或項作最小化處理,暫不考慮如圖片或視頻媒體等其他自適應。優 先級引擎主要實現以下功能: (1)依據優先級對項進行重新排序;(2)依據優先級來分發和顯示感興趣的內容;(3)移去低優先級項,插入“更多…”鏈接;(4)依據頁面請求的設備,為用戶提供默認首選項。優先級引擎保存頁面的整體結構,處理后頁面項的父子關系不變。系統優化后,再經客戶瀏覽器的自適應處理,整體外觀也許會有微小的改變。
2.1 識別頁面元素
2005年以后,網頁布局由表格(table標簽)轉變為由層(div標簽)承擔,因此系統處理以div元素為結構布局的(X)HTML頁面。頁面包含的程序腳本如JavaScript等暫時先不予考慮。一個基本的HTML頁面以div標簽為結構,組成頁面上的項,并可以嵌套,使用CSS樣式控制布局的表現,以此實現、測試和討論優先級引擎。
2.2 優先級系統引擎
引擎基于ASP.NET開發,采用混合腳本語言編程,操作XSLT更新、重排和顯示頁面。圖2所示為優先級引擎框圖。

2.3 存儲和管理數據
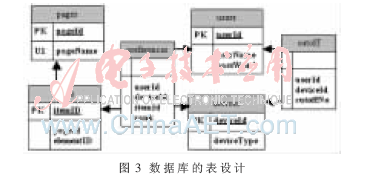
用戶的偏好需要永久存儲,并允許優先級引擎以可靠的機制快速查詢和訪問。另外,需要存儲用戶ID和設備ID,瀏覽會話時會用到。用戶偏好可能存儲在cookies、會話變量或者數據庫中。選擇使用關系數據庫,存儲和管理用戶的偏好(首選項),這個方法保證了偏好可以永久存儲,并提供了可靠和靈活的存儲機制。對大量的用戶而言,管理數據和增加記錄等,數據庫提供了高性能和可伸縮性。數據庫修改數據很靈活,管理對用戶偏好的修改很容易。而且,存儲用戶的偏好(首選項)在數據庫中,當用戶使用任何類型的設備訪問頁面時,都能夠獲取他們的偏好,不需要為新的設備類型對偏好進行重新設置。圖3所示為系統使用的6個基表。

2.4 設計XSLT樣式表
為重組頁面,需要排序和轉換操作,使用XSLT轉換規則,生成最終優先級處理后的頁面版本。應用XML的XSLT樣式表技術,修改XML文檔的結構和對文檔作格式轉換。系統使用的樣式表代碼如下。
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" indent="yes"/>
<xsl:template match="node()|@*" >
<xsl:copy>
<xsl:apply-templates select="node()|@*"/>
</xsl:copy>
</xsl:template>
<xsl:template match="body">
<xsl:copy>
<xsl:copy-of select="@*"/>
<xsl:apply-templates>
<xsl:sort select="@rank" data-type="number"/>
</xsl:apply-templates>
</xsl:copy>
</xsl:template>
<xsl:template match="div">
<xsl:copy>
<xsl:copy-of select="@*"/>
<xsl:apply-templates>
<xsl:sort select="@rank" data-type="number"/>
</xsl:apply-templates>
</xsl:copy>
</xsl:template>
<xsl:template match="comment()"/>
<!-- <xsl:templage match="img"> -->
<!-- rmv tag, plc by alt attr -->
<!-- <xsl:element name="b">[<xsl:value-of
select="@alt"/>] -->
<!-- </xsl:element> -->
<!-- </xsl:template> -->
</xsl:stylesheet>
2.5 優先級引擎的具體實現
(1)用戶登錄。有兩類用戶:訪客和注冊用戶。注冊用戶有個性化首選項存儲在數據庫中;而訪客用戶使用默認首選項。它要求用戶輸入用戶名和密碼,驗證有效,則從數據庫中查找userId。userId存儲在會話變量中,在整個用戶的瀏覽會話過程中使用。
(2)識別用戶、設備和頁面處理。識別用戶后,userId被傳遞給會話變量。引擎檢查會話變量是否存在該userId。如果沒有,系統分配用戶為缺省userId,值設為1。識別設備類型時,系統檢查來自設備的用戶代理字符串。系統從傳入的URL變量,確定被優先級處理的頁面。如果有URL變量,系統使用該變量的值作為頁面名稱;否則,系統分配”home”作為頁面名稱。系統在會話變量中存儲userId和deviceType,以在整個瀏覽會話中使用。
(3)從數據庫中查詢用戶的偏好。系統識別用戶、設備和頁面后,從數據庫中查詢優先的頁面項、用戶的偏好和剪切值。使用頁面名稱,在數據庫中查詢頁面優先級項的elementIDs,并將它們存儲在數組pageItem中。然后,使用userId、deviceType和pageName查詢用戶對該頁的偏好(即elementIDs和ranks),并將它們存儲在另一個數組userPreference中。
(4)更新頁面項的偏好。當對Web頁項處理時,系統首先要識別出頁面中的div塊。選擇使用XML的DOM解析器處理數據。
①裝載基本頁。系統裝載頁面,生成一個HTML的DOM節點樹。一個Web頁上所有可視內容和可優先級設置的項都是<body>元素的子節點。<html>根元素和<head>元素為不可優先級設置的項,直接復制在最終頁面上。所以,僅處理從<body>元素開始的節點樹。
②分配偏好值。基本頁裝載后,系統分配偏好值給可優先級設置的div。為此,系統遍歷節點樹,檢查每個div元素。首先,檢查每個div是否為可優先級設置的項。對每個可處理的div,檢查它是否為數組pageItem中可設置的項,是否有數組userPreferences中的偏好。如果div的id屬性在pageItem數組中,則為該div創建一個新的屬性rank,然后讀取userPreferences數組,給rank屬性賦值;否則,如果div的id屬性不在userPreferences數組中,則給rank屬性一個缺省偏好值,缺省低優先級偏好值應等于或大于頁面上所有項的總數和。
③刪除低優先級項,增加“更多…”鏈接。可優先級設置的項被分配偏好值以后,接下來刪除低優先級項。系統遍歷分配了偏好值的節點樹,刪除rank屬性大于剪切值的所有節點。然后,創建一個新的div元素,放置超鏈接“更多…”。
(5)排序和顯示優先級處理后的頁面。刪除低優先級項后,系統重構頁面,按照它們的優先級重新排序頁面上的項,并轉換成為最終的頁面。使用XSLT處理器重新排序和轉換頁面。低優先級項刪除后的新的節點樹通過應用XSLT樣式表的規則,基于rank屬性以升序排序。按層次深度對每層div進行排序,嵌套的div 也在雙親節點中排序,有最高優先級(值為1)的首先被顯示。
3 系統性能測試
系統性能測試時,分別對用戶數、頁面項數、用戶偏好數等主要參數作不同的設置。系統運行得到最終頁面的時間幾乎都在20 ms以內,表明系統性能優良。
(1)用戶數對性能的影響。采用不同的數據行數測試,最大的1 000K行大約是20萬用戶,每個用戶有5個偏好的數據庫的狀態。系統測試以一個頁面、有50個div項、偏好剪切值設為5的情形,運行系統15次的測試結果如表1所示。

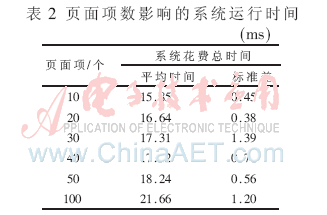
(2)頁面項數對性能的影響。數據庫中數據行為1 000 K,每頁偏好數設為5,運行測試15次的結果如表2所示。

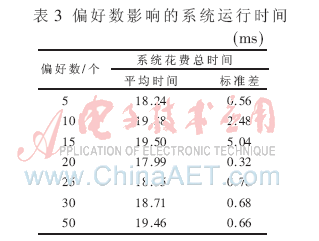
(3)用戶偏好數對性能的影響。數據庫中數據行為1 000 K,頁面有50項,剪切值隨偏好數而變化,運行測試15次的結果如表3所示。

以div標簽為布局的頁面是優化引擎工作的基礎,從而實現基于用戶偏好和移動終端類型的頁面自適應。研究結果表明,在服務器端系統優化處理的頁面內容在不同類型的移動終端上能提供一致的和良好的用戶體驗。接下來的工作是設計和實現用戶接口,完成用戶對個性化偏好的定制。更大的挑戰是如何對頁面上其他內容(如圖片等媒體信息)依據用戶偏好和移動終端的設備能力,實施基于優先級的自適應調整,這也是未來的工作方向。
參考文獻
[1] AHMADI H, KONG J. User-centric adaptation of Web information for small screens[J]. Journal of Visual Languages and Computing, 2012,23(1), 13-28.
[2] KULKARNI C E, KLEMMER S R. Automatically adapting Web pages toheterogeneous devices[C].Vancouver,BC,Canada:Proc of the 2011 Annual Conference Extended Abstracts on Human Factors in Computing Systems,2011:115-129.
[3] LAAKKO T. Context-aware Web content adaptation for mobile user agents[C]. Evolution of the Web in Artificial Intelligence Environments,130 ed.,Vol. 130,Springer Berlin/Heidelberg, 2008: 69-99.
[4] 史晶,吳慶波,楊沙洲.面向移動終端的Web頁面重組技術綜述[J].計算機應用研究,2011,28(12):4405-4408.
[5] 談冉,熊雄.基于移動終端的高效顯示策略研究[J].計算機應用研究,2008,25(2):584-586.
[6] 高集榮,田艷,江曉妍.基于樹結構的Web頁面適配方法的研究[J].微型機與應用,2014,33(1):77-80.

